This tutorial walks you through how to use DynamicFBML to do simple content replacement that will allow you to fit more content into your tabs. You can create image or video galleries, or even an entire micro-site inside your Static FBML tab without a lot of complicated scripting.
[box type=”error”]FBML and FBJS were deprecated by Facebook in 2012 in place of iframe applications, so the code in this article will not work anymore. This article is being kept here for historical purposes only.[/box]
If you’re not sure what Static FBML is, check out my previous tutorial that shows you how powerful the Static FBML application can be, and how you can create very compelling, highly branded Facebook Fan page tabs without the hassle of building a custom Facebook application.
At its most basic, the functionality we’re discussing is simply one or more text or image links that, when clicked, cause content in a set space to change. Some potential uses:
- Dynamic image gallery where the user clicks on a thumbnail to see a larger version of the image
- Video gallery that allows you to include thumbnails on the video that loads the selected video into a single player space. This can be particularly helpful in tightly designed Static FBML pages where you have limited space to display a lot of content.
- Or even using your Static FBML tab as a mini-site, replacing the entire tab’s content with new content to simulate multiple pages
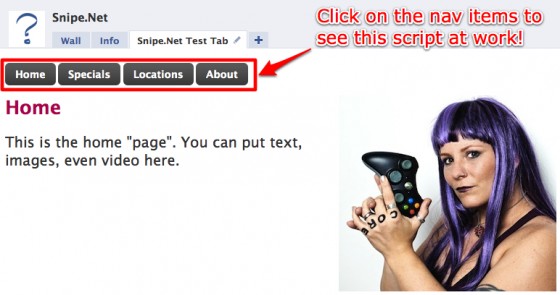
We’re going to explore a few examples in this article, but it’s basically the same code regardless of how you apply it. First, let’s look at creating a micro-site within a Facebook Static FBML tab – see a live demo of the tab we’re going to create here.
Notice the navigation within the tab itself (Home, Specials, Locations, About). Clicking on them displays new content in the entire tab without actually reloading the page. This is an example of Facebook’s DynamicFBML, and you won’t believe how easy it is to implement. Seriously, you won’t.
So, okay… maybe that tab isn’t the fanciest thing you’ve ever seen, but it gives you a clear idea of how this works. How plain or sophisticated the design is depends entirely on you and how comfy you are in a graphics program.
If you dig the cool-looking button CSS in the test page, you can learn how to get that effect by visiting ZurbBlog’s post on Super Awesome Buttons with CSS3 and RGBA.
But here’s the great part: the code needed to create that tab is basically this:
[sourcecode lang=’html’]Home
Specials
Locations
About [/sourcecode]
Seriously. That’s it. That’s ALL there is to it. Naturally, I stripped out the extraneous text, images and styles from my demo for simplicity’s sake, but that’s honestly it.
This is arguably the one thing that is exactly as easy as it appears to be with regard to developing anything for Facebook.
This code is fairly straightforward, but let’s take a look at what’s happening here.
In the first part, we’re setting our links. For the micro-site, these are our navigation links. Everything here looks like pretty standard HTML except for the extra “clicktoshow” and “clicktohide” elements. (Note: The links do not have to be set before the content divs – you’ll set them wherever they make sense in your design. You’ll see an example of this further down the article in the image gallery sample.)
[sourcecode lang=’html’]Home
Specials
Locations
About[/sourcecode]
The clicktoshow element allows you to specify the id’s of the elements you wish to show when the link is clicked. Conversely, the clicktohide element allows you to specify the ids of the elements you wish to hide when the link is clicked.
In our navigation elements, since the div that contains the homepage text is set as nav1 in our HTML, we want the clicktoshow for the Home link to be nav1 (since we want that div to show when we click on it.) Likewise, since we’re completely replacing whatever div is currently visible with the nav1 div contents, we want to specify everything that isn’t nav1 in the clicktohide.
Combining divs in hide/show
What’s particularly fun about the clicktoshow and clicktohide (other than their sheer ease of use) is the fact that unlike a more complicated true JavaScript version, showing and hiding two or more divs at the same time on the same click is simply a matter of specifying them in the clicktohide or clicktoshow parameters.
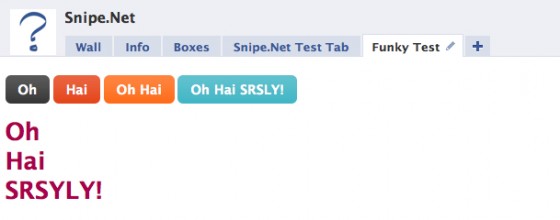
[sourcecode lang=’html’]Oh
Hai
Oh Hai
Oh Hai SRSLY! [/sourcecode]
In the snippet above, we’re using only three divs with four nav elements. By specifying multiple ids in the clicktoshow parameter, we can show multiple divs at once, so when you click on “Oh Hai SRSLY!”, you’re looking at nav1, nav2 and nav3 all being shown at once. Piece of pie.
Example Image Gallery
One more example that will hopefully get your creative juices going – let’s look at how to do an image gallery using only clicktoshow and clicktohide.
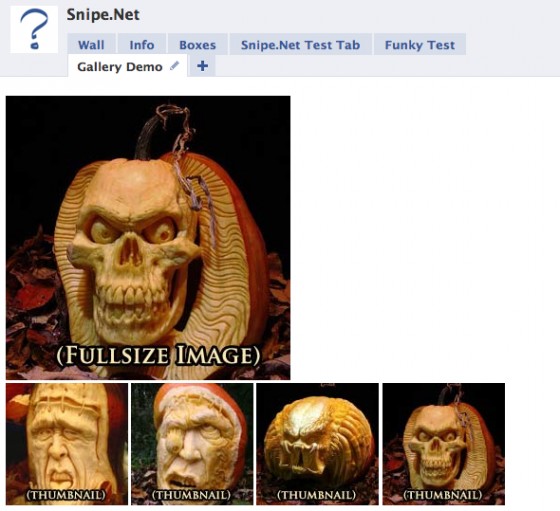
In this gallery, we have a set of thumbnails with one large space set aside in our design where the fullsize image will display. You can see a simple demo of this gallery here.
Now take a look at the sourcecode below. Notice that we’re using the exact same code as we used in the other examples – we’ve just changed the names of the divs so they make more sense semantically in a gallery.
[sourcecode lang=’html’]
By the way – if you dig the images used in that sample gallery, be sure to check out the Great Pumpkin Roundup post that shows examples of some of the most amazing pumpkin carving you’ve ever seen in your whole life.
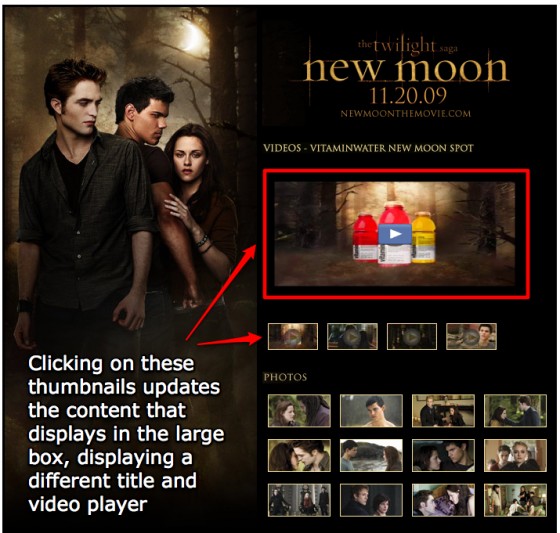
In a project for vitamin water, I needed to create what appeared to be a dynamic video player, using only the default Facebook media player, which doesn’t support options like having a playlist where people can click on a gallery of thumbnails and load the video into a single player. See below:
The code used to pull this off is almost identical to the image gallery example above. No foolin’.
But wait – there’s more!
An additional DynamicFBML function that you may find useful is Clicktotoggle, which is very similar to Clicktoshow and Clicktohide, except instead of turning visibility on and off by clicking on on different links, you toggle visibility on and off by clicking the same link.
Your takeaway
While I certainly hope that the code presented here will be useful to you, the concept of what you can do using clicktoshow and clicktohide is more important. You’re not limited to creating a micro-site or an image gallery. Get creative and have some fun with this. Not many people are being adventurous in their Static FBML tabs yet, so you have an opportunity to really wow your users with your newfound skills.
Additional Resources
- Facebook Developers Wiki – DynamicFBML/Visibility
- Facebook Developers Wiki – Clicktoshow
- Facebook Developers Wiki – Clicktohide
- Facebook Developers Wiki – Clicktotoggle